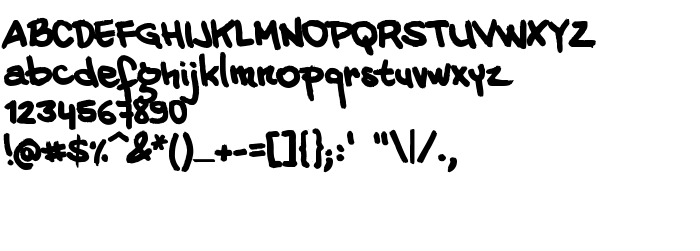
На цій сторінці Ви можете завантажити шрифт 20 CENTS MARKER Bold версії Version 1.000 2005 initial release, який відноситься до сімейства 20 CENTS MARKER (накреслення Bold). Виготівником шрифта є 20-CENTS-MARKER-Bold. Дизайнер - Vincent Wicky (для зв'язку використовуйте наступну адресу: www.reticula.net). Завантажте 20 CENTS MARKER Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 166 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) reticula.net, 2005. All rights reserved. |
| Сімейство | 20 CENTS MARKER |
| Накреслення | Bold |
| Ідентифікатор | RTC: 0001: 2005 |
| Повна назва шрифта | 20 CENTS MARKER Bold |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | 20CENTSMARKER-Bold |
| Виробник | 20-CENTS-MARKER-Bold |
| Розмір | 166 Kb |
| Торгова марка | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Дизайнер | Vincent Wicky |
| URL дизайнера | www.reticula.net |
| URL постачальника | www.reticula.net |
| Описання ліцензії | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL ліцензії | http://www.reticula.net |

Ви можете підключити шрифт 20 CENTS MARKER Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: '20 CENTS MARKER Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: