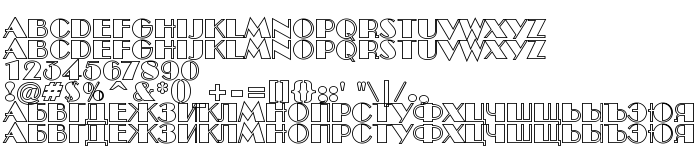
На цій сторінці Ви можете завантажити шрифт a_BentTitulOtl версії 01.03, який відноситься до сімейства a_BentTitulOtl (накреслення Regular). Виготівником шрифта є a_BentTitulOtl. Завантажте a_BentTitulOtl безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, контурні шрифти, латинські шрифти. Його розмір - всього 70 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_BentTitulOutline *Arsenal Company © 1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Сімейство | a_BentTitulOtl |
| Накреслення | Regular |
| Ідентифікатор | a_BentTitulOtl |
| Повна назва шрифта | a_BentTitulOtl |
| Версія | 01.03 |
| PostScript назва | a_BentTitulOtl |
| Виробник | a_BentTitulOtl |
| Розмір | 70 Kb |

Ви можете підключити шрифт a_BentTitulOtl до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_benttitulotl);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_BentTitulOtl', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitulOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitulOtl!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: