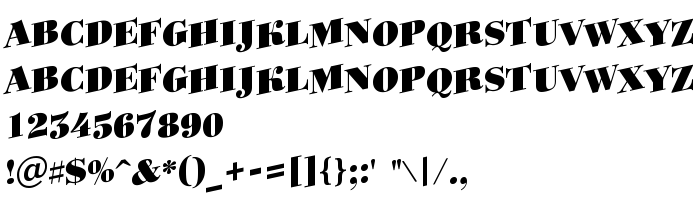
На цій сторінці Ви можете завантажити шрифт a_BodoniOrtoTitulSpUp Black версії Macromedia Fontographer 4.1 26.08.97, який відноситься до сімейства a_BodoniOrtoTitulSpUp (накреслення Black). Виготівником шрифта є a_BodoniOrtoTitulSpUp-Black. Завантажте a_BodoniOrtoTitulSpUp Black безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: інші шрифти, декоративні шрифти, кириличні шрифти. Його розмір - всього 62 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_BodoniOrtoTitulSpinUpBlack *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Сімейство | a_BodoniOrtoTitulSpUp |
| Накреслення | Black |
| Ідентифікатор | Macromedia Fontographer 4.1 a_BodoniOrtoTitulSpUp Black |
| Повна назва шрифта | a_BodoniOrtoTitulSpUp Black |
| Версія | Macromedia Fontographer 4.1 26.08.97 |
| PostScript назва | ABodoniOrtoTitulSpUpBlack |
| Виробник | a_BodoniOrtoTitulSpUp-Black |
| Розмір | 62 Kb |

Ви можете підключити шрифт a_BodoniOrtoTitulSpUp Black до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_bodoniortotitulspup-black" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_bodoniortotitulspup-black);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_BodoniOrtoTitulSpUp Black', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_bodoniortotitulspup-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BodoniOrtoTitulSpUp Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BodoniOrtoTitulSpUp Black!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: