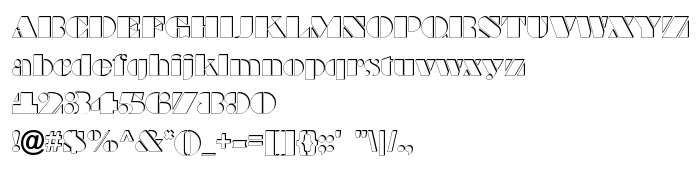
На цій сторінці Ви можете завантажити шрифт a_BraggaOtlSh версії 01.03, який відноситься до сімейства a_BraggaOtlSh (накреслення Regular). Виготівником шрифта є a_BraggaOtlSh. Завантажте a_BraggaOtlSh безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 41 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_BraggaOutlinedShadow *Arsenal Co ©1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Сімейство | a_BraggaOtlSh |
| Накреслення | Regular |
| Ідентифікатор | a_BraggaOtlSh |
| Повна назва шрифта | a_BraggaOtlSh |
| Версія | 01.03 |
| PostScript назва | ABraggaOtlSh |
| Виробник | a_BraggaOtlSh |
| Розмір | 41 Kb |
| Торгова марка | SC&D |

Ви можете підключити шрифт a_BraggaOtlSh до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_braggaotlsh" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_braggaotlsh);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_BraggaOtlSh', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_braggaotlsh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BraggaOtlSh', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BraggaOtlSh!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: