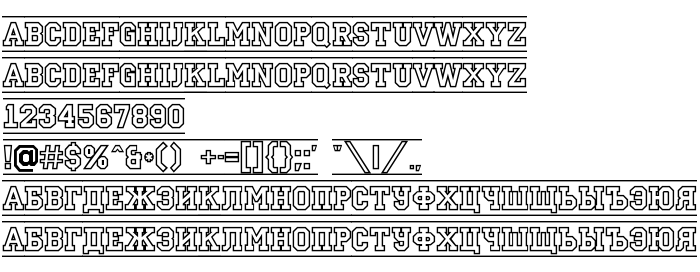
На цій сторінці Ви можете завантажити шрифт a_CampusOtlDcFr версії 01.03, який відноситься до сімейства a_CampusOtlDcFr (накреслення Regular). Виготівником шрифта є a_CampusOtlDcFr. Завантажте a_CampusOtlDcFr безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: інші шрифти, кириличні шрифти, контурні шрифти. Його розмір - всього 75 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | a_CampusOutlinFramed *Arsenal Company ©1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Сімейство | a_CampusOtlDcFr |
| Накреслення | Regular |
| Ідентифікатор | a_CampusOtlFr |
| Повна назва шрифта | a_CampusOtlDcFr |
| Версія | 01.03 |
| PostScript назва | ACampusOtlDcFr |
| Виробник | a_CampusOtlDcFr |
| Розмір | 75 Kb |
| Торгова марка | SC&D |

Ви можете підключити шрифт a_CampusOtlDcFr до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=a_campusotldcfr" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=a_campusotldcfr);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'a_CampusOtlDcFr', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=a_campusotldcfr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_CampusOtlDcFr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_CampusOtlDcFr!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: