На цій сторінці Ви можете завантажити шрифт Abduction III версії Version 1.00 - 02/16/01 - "The Case Against", який відноситься до сімейства Abduction III (накреслення Regular). Виготівником шрифта є Abduction-III. Дизайнер - Rich Gast (для зв'язку використовуйте наступну адресу: http://home.earthlink.net/~greywolfww/). Завантажте Abduction III безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти з фільмів. Його розмір - всього 214 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©2001 - R.Gast - GreyWolf WebWorks |
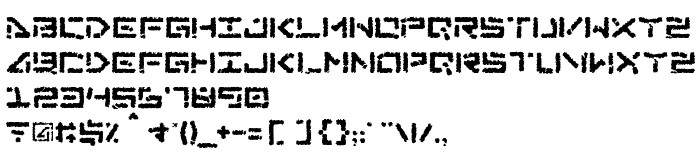
| Сімейство | Abduction III |
| Накреслення | Regular |
| Ідентифікатор | Abduction III |
| Повна назва шрифта | Abduction III |
| Версія | Version 1.00 - 02/16/01 - "The Case Against" |
| PostScript назва | AbductionIII |
| Виробник | Abduction-III |
| Розмір | 214 Kb |
| Торгова марка | Free Font ! - Distribute only with "AbductionIII.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/ |
| URL постачальника | http://home.earthlink.net/~greywolfww/ |
| Описання | This font is dedicated to the mindless idiots who attempt to make "The Case Against" - The U.S. Government "Intelligence" Agencies. |

Ви можете підключити шрифт Abduction III до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=abduction-iii" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=abduction-iii);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Abduction III', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=abduction-iii" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Abduction III', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Abduction III!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: