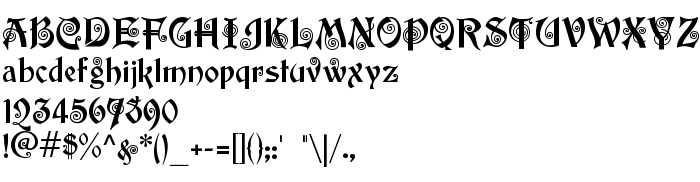
На цій сторінці Ви можете завантажити шрифт akaPotsley версії Version 1.02 2002, який відноситься до сімейства akaPotsley (накреслення Regular). Виготівником шрифта є akaPotsley. Дизайнер - digitized by James Milligan. Завантажте akaPotsley безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 150 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) James Milligan and akaType!", 2002. All rights reserved. |
| Сімейство | akaPotsley |
| Накреслення | Regular |
| Ідентифікатор | JamesMilligan: akaPotsley: 2002 |
| Повна назва шрифта | akaPotsley |
| Версія | Version 1.02 2002 |
| PostScript назва | akaPotsley |
| Виробник | akaPotsley |
| Розмір | 150 Kb |
| Торгова марка | akaPotsleyÿ is a trademark of James Milligan. |
| Дизайнер | digitized by James Milligan |
| Описання | Digitized on July 2, 2002 |
| Описання ліцензії | - This font was digitized by James Milligan for akaType!". James Milligan does not claim to be a typeface designer. His skills lie in the area of typeface digitization and font file cleanup. - This font is initially released as Freeware. However, it is NOT placed in the public domain. All protectable rights are reserved to James Milligan and akaType!". - This font may be distributed via the Internet for FREE. Under NO circumstances may this font be sold for a profit nor be included as part of another product or CD-ROM compilation without written permission from James Milligan or akaType!". - You may install and use this font on an unlimited number of machines. - This font comes "as is" with NO warranty whatsoever. James Milligan & akaType!" accept NO responsibility for any damages or loss of any kind due to the use of this font. The use of this font is solely your responsi- bility. - Enjoy the font! |

Ви можете підключити шрифт akaPotsley до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=akapotsley" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=akapotsley);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'akaPotsley', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=akapotsley" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'akaPotsley', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with akaPotsley!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« akaPosse
Наступний шрифт: