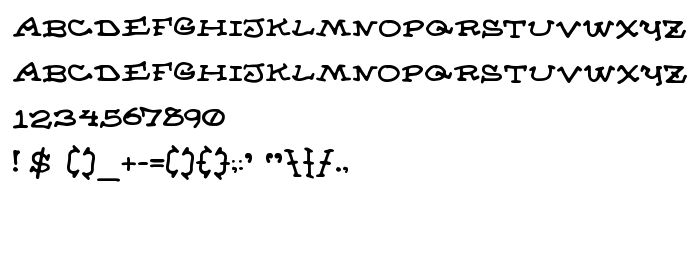
На цій сторінці Ви можете завантажити шрифт Almanac of the Apprentice версії 1.0 www.cumberlandgames.com Private Use Freeware, який відноситься до сімейства Almanac of the Apprentice (накреслення Regular). Виготівником шрифта є Almanac-of-the-Apprentice. Дизайнер - S. John Ross (для зв'язку використовуйте наступну адресу: www.cumberlandgames.com). Завантажте Almanac of the Apprentice безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 53 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) S. John Ross, 2005. All rights reserved. |
| Сімейство | Almanac of the Apprentice |
| Накреслення | Regular |
| Ідентифікатор | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Повна назва шрифта | Almanac of the Apprentice |
| Версія | 1.0 www.cumberlandgames.com Private Use Freeware |
| PostScript назва | AlmanacoftheApprentice |
| Виробник | Almanac-of-the-Apprentice |
| Розмір | 53 Kb |
| Торгова марка | Almanac of the Apprentice is a trademark of S. John Ross. |
| Дизайнер | S. John Ross |
| URL дизайнера | www.cumberlandgames.com |
| URL постачальника | www.cumberlandgames.com |
| Описання | Hand-drawn type by S. John Ross |

Ви можете підключити шрифт Almanac of the Apprentice до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Almanac of the Apprentice', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: