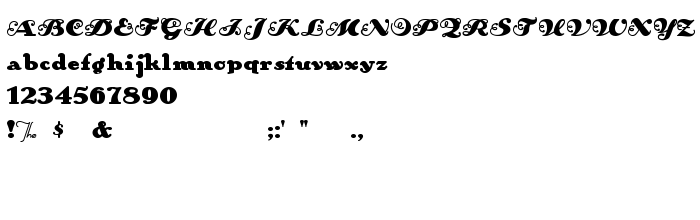
На цій сторінці Ви можете завантажити шрифт AnAkronism версії Converted from e:\nickfo~1\ANA_____.TF1 by ALLTYPE, який відноситься до сімейства AnAkronism (накреслення Regular). Виготівником шрифта є AnAkronism. Завантажте AnAkronism безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 74 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | AnAkronism |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:AnAkronism Regular:ATECH |
| Повна назва шрифта | AnAkronism |
| Версія | Converted from e:\nickfo~1\ANA_____.TF1 by ALLTYPE |
| PostScript назва | AnAkronism |
| Виробник | AnAkronism |
| Розмір | 74 Kb |

Ви можете підключити шрифт AnAkronism до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=anakronism" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=anakronism);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'AnAkronism', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=anakronism" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AnAkronism', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AnAkronism!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: