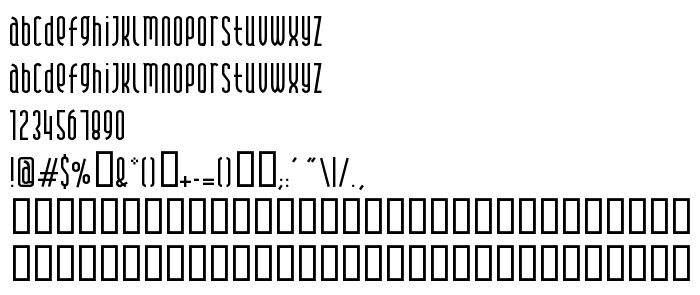
На цій сторінці Ви можете завантажити шрифт Andover версії Macromedia Fontographer 4.1 22/02/99, який відноситься до сімейства Andover (накреслення Regular). Виготівником шрифта є Andover. Завантажте Andover безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 25 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Uddi Uddi Free Font - [email protected] |
| Сімейство | Andover |
| Накреслення | Regular |
| Ідентифікатор | Andover |
| Повна назва шрифта | Andover |
| Версія | Macromedia Fontographer 4.1 22/02/99 |
| PostScript назва | Andover |
| Виробник | Andover |
| Розмір | 25 Kb |

Ви можете підключити шрифт Andover до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=andover);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Andover', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Andover', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Andover!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: