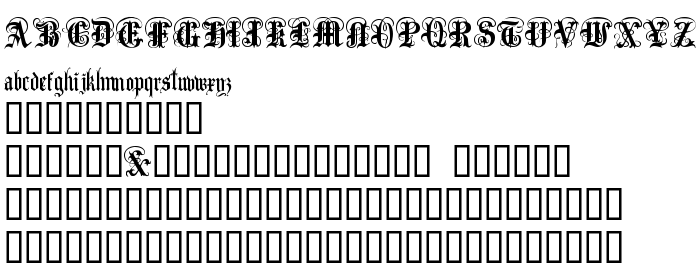
На цій сторінці Ви можете завантажити шрифт Anglo Text версії Macromedia Fontographer 4.1 2001-02-17, який відноситься до сімейства Anglo Text (накреслення Regular). Виготівником шрифта є Anglo-Text. Завантажте Anglo Text безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: готичні шрифти, латинські шрифти. Його розмір - всього 44 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©House of Lime 2001 |
| Сімейство | Anglo Text |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Anglo Text |
| Повна назва шрифта | Anglo Text |
| Версія | Macromedia Fontographer 4.1 2001-02-17 |
| PostScript назва | AngloText |
| Виробник | Anglo-Text |
| Розмір | 44 Kb |

Ви можете підключити шрифт Anglo Text до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=anglo-text" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=anglo-text);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Anglo Text', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=anglo-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Anglo Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Anglo Text!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.