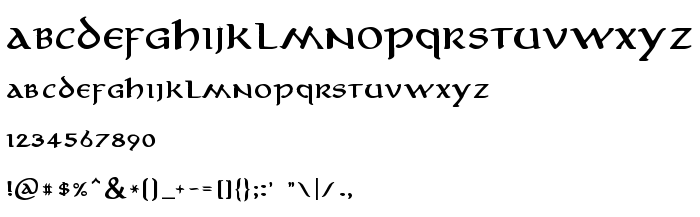
На цій сторінці Ви можете завантажити шрифт Aniron Bold версії Version 1.000 2004 initial release, який відноситься до сімейства Aniron (накреслення Bold). Виготівником шрифта є Aniron-Bold. Дизайнер - Pete Klassen (для зв'язку використовуйте наступну адресу: http://www.thehutt.de/). Завантажте Aniron Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 145 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Сімейство | Aniron |
| Накреслення | Bold |
| Ідентифікатор | Aniron Font |
| Повна назва шрифта | Aniron Bold |
| Версія | Version 1.000 2004 initial release |
| PostScript назва | Aniron-Bold |
| Виробник | Aniron-Bold |
| Розмір | 145 Kb |
| Торгова марка | (C) Pete Klassen, 2004 |
| Дизайнер | Pete Klassen |
| URL дизайнера | http://www.thehutt.de/ |
| Описання ліцензії | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Ви можете підключити шрифт Aniron Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aniron-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aniron Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Crom »