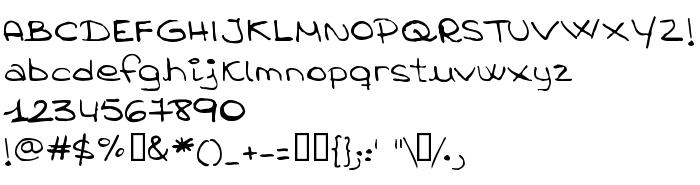
На цій сторінці Ви можете завантажити шрифт Anmari версії Macromedia Fontographer 4.1.5 4/1/02, який відноситься до сімейства Anmari (накреслення Regular). Виготівником шрифта є Anmari. Завантажте Anmari безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 46 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Generated by Fontographer 4.1.5 |
| Сімейство | Anmari |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 Anmari |
| Повна назва шрифта | Anmari |
| Версія | Macromedia Fontographer 4.1.5 4/1/02 |
| PostScript назва | Anmari |
| Виробник | Anmari |
| Розмір | 46 Kb |

Ви можете підключити шрифт Anmari до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=anmari" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=anmari);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Anmari', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=anmari" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Anmari', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Anmari!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Annifont »