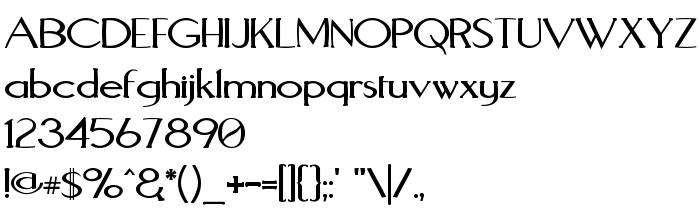
На цій сторінці Ви можете завантажити шрифт Aquaduct Warp версії 1.0, який відноситься до сімейства Aquaduct Warp (накреслення Regular). Виготівником шрифта є Aquaduct-Warp. Завантажте Aquaduct Warp безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 55 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Graham Meade / Name courtesy - Jami Reed (TTR) |
| Сімейство | Aquaduct Warp |
| Накреслення | Regular |
| Ідентифікатор | Aquaduct Warp |
| Повна назва шрифта | Aquaduct Warp |
| Версія | 1.0 |
| PostScript назва | AquaductWarp |
| Виробник | Aquaduct-Warp |
| Розмір | 55 Kb |
| Торгова марка | GM |

Ви можете підключити шрифт Aquaduct Warp до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aquaduct-warp" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aquaduct-warp);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aquaduct Warp', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aquaduct-warp" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aquaduct Warp', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aquaduct Warp!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: