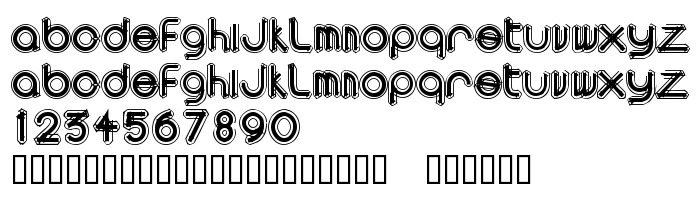
На цій сторінці Ви можете завантажити шрифт area OUTLINEe версії Macromedia Fontographer 4.1.5 9/4/01, який відноситься до сімейства area OUTLINEe (накреслення Regular). Виготівником шрифта є area-OUTLINEe. Завантажте area OUTLINEe безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Generated by Fontographer 4.1.5 |
| Сімейство | area OUTLINEe |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 area OUTLINEe |
| Повна назва шрифта | area OUTLINEe |
| Версія | Macromedia Fontographer 4.1.5 9/4/01 |
| PostScript назва | AreaOUTLINEe |
| Виробник | area-OUTLINEe |
| Розмір | 34 Kb |

Ви можете підключити шрифт area OUTLINEe до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=area-outlinee);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'area OUTLINEe', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=area-outlinee" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'area OUTLINEe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with area OUTLINEe!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Arctic2
Наступний шрифт: