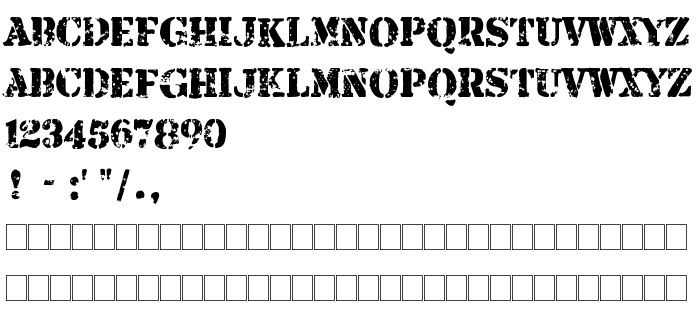
На цій сторінці Ви можете завантажити шрифт Armalite Rifle версії updated June 2007, який відноситься до сімейства Armalite Rifle (накреслення Regular). Дизайнер - Vic Fieger. Завантажте Armalite Rifle безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, grunge, industrial. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Armalite Rifle |
| Накреслення | Regular |
| Ідентифікатор | Armalite Rifle |
| Повна назва шрифта | Armalite Rifle |
| Версія | updated June 2007 |
| PostScript назва | ArmaliteRifle |
| Розмір | 43 Kb |
| Торгова марка | 2007 Vic Fieger |
| Дизайнер | Vic Fieger |
| Описання ліцензії | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Ви можете підключити шрифт Armalite Rifle до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=armalite-rifle" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=armalite-rifle);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Armalite Rifle', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=armalite-rifle" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Armalite Rifle', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Armalite Rifle!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.