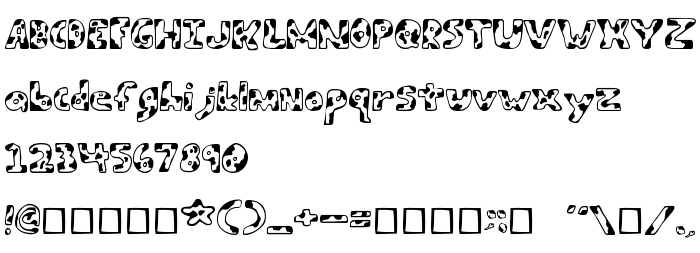
На цій сторінці Ви можете завантажити шрифт Army Beans Regular версії 1998; 1.0, initial release, який відноситься до сімейства Army Beans (накреслення Regular). Виготівником шрифта є Army-Beans-Regular. Дизайнер - Swat Kat (для зв'язку використовуйте наступну адресу: http://members.tripod.com/~swat_kat). Завантажте Army Beans Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 42 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Сімейство | Army Beans |
| Накреслення | Regular |
| Ідентифікатор | SwatKat: Army Beans: 1998 |
| Повна назва шрифта | Army Beans Regular |
| Версія | 1998; 1.0, initial release |
| PostScript назва | ArmyBeans |
| Виробник | Army-Beans-Regular |
| Розмір | 42 Kb |
| Дизайнер | Swat Kat |
| URL дизайнера | http://members.tripod.com/~swat_kat |
| URL постачальника | http://members.xoom.com/bionictype |
| URL ліцензії | http://members.xoom.com/bionictype |

Ви можете підключити шрифт Army Beans Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=army-beans-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=army-beans-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Army Beans Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=army-beans-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Army Beans Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Army Beans Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: