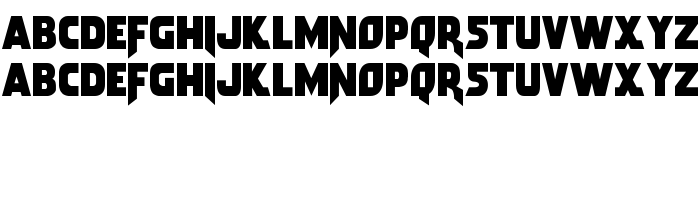
На цій сторінці Ви можете завантажити шрифт Arwing, який відноситься до сімейства Arwing (накреслення Arwing). Виготівником шрифта є Arwing. Завантажте Arwing безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 8 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Arwing |
| Накреслення | Arwing |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Arwing |
| PostScript назва | Arwing |
| Виробник | Arwing |
| Розмір | 8 Kb |

Ви можете підключити шрифт Arwing до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=arwing" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=arwing);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Arwing', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=arwing" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arwing', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arwing!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Asenine »