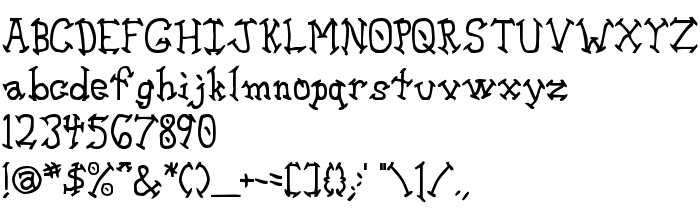
На цій сторінці Ви можете завантажити шрифт Aswell Bold версії Version 1.0 5/3/97, який відноситься до сімейства Aswell (накреслення Bold). Виготівником шрифта є Aswell-Bold. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Aswell Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, рукописні шрифти. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Another great freeware font from Unauthorized Type. http://www.latech.edu/~bmcgehee/untype/index.htm |
| Сімейство | Aswell |
| Накреслення | Bold |
| Ідентифікатор | Aswell Bold |
| Повна назва шрифта | Aswell Bold |
| Версія | Version 1.0 5/3/97 |
| PostScript назва | AswellBold |
| Виробник | Aswell-Bold |
| Розмір | 36 Kb |
| Торгова марка | UnAuthorized Type |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters by special request. The original Aswell font was kind of thin for my tastes. I realized this after I started playing with it. I figured that someone else felt the same. So I created a bold version. I think it looks a little better. See the original Aswell readme for the explanation on the creation of the font. |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Aswell Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=aswell-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=aswell-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Aswell Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=aswell-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aswell Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aswell Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.