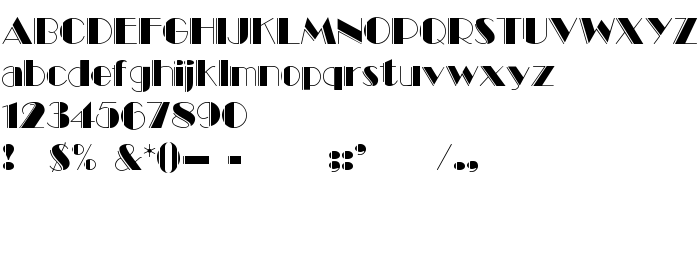
На цій сторінці Ви можете завантажити шрифт BalletEngraved версії Converted from D:\TEMP\BALLETEN.TF1 by ALLTYPE, який відноситься до сімейства BalletEngraved (накреслення Regular). Виготівником шрифта є BalletEngraved. Завантажте BalletEngraved безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Converted by ALLTYPE |
| Сімейство | BalletEngraved |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:BalletEngraved Regular:MIKE |
| Повна назва шрифта | BalletEngraved |
| Версія | Converted from D:\TEMP\BALLETEN.TF1 by ALLTYPE |
| PostScript назва | BalletEngraved |
| Виробник | BalletEngraved |
| Розмір | 52 Kb |

Ви можете підключити шрифт BalletEngraved до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=balletengraved" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=balletengraved);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'BalletEngraved', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=balletengraved" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BalletEngraved', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BalletEngraved!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
BALLOM »