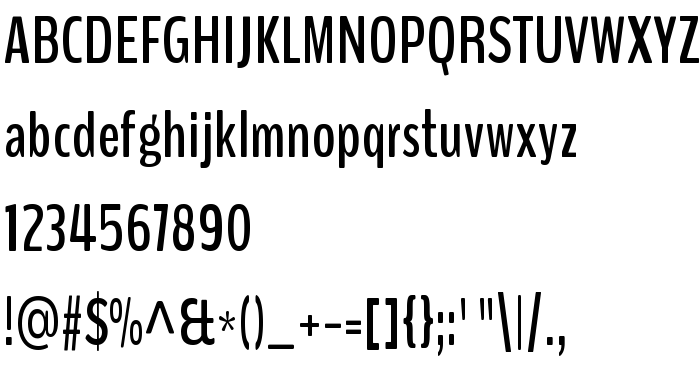
На цій сторінці Ви можете завантажити шрифт BenchNine Bold версії Version 1, який відноситься до сімейства BenchNine (накреслення Bold). Виготівником шрифта є Vernon Adams. Дизайнер - Vernon Adams (для зв'язку використовуйте наступну адресу: newtypography.co.uk). Завантажте BenchNine Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headline, narrow. Його розмір - всього 39 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | BenchNine |
| Накреслення | Bold |
| Ідентифікатор | newt : BenchNine Bold : 19-9-2012 |
| Повна назва шрифта | BenchNine Bold |
| Версія | Version 1 |
| PostScript назва | BenchNine-Bold |
| Виробник | Vernon Adams |
| Розмір | 39 Kb |
| Торгова марка | BenchNine is a trademark of vernon adams. |
| Дизайнер | Vernon Adams |
| URL дизайнера | newtypography.co.uk |
| URL постачальника | newtypography.co.uk |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт BenchNine Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=benchnine-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=benchnine-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'BenchNine Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=benchnine-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BenchNine Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BenchNine Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Bellota
Наступний шрифт: