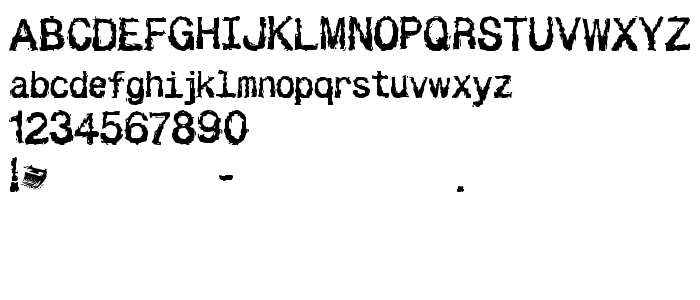
На цій сторінці Ви можете завантажити шрифт Besign версії you want some fries with that?, який відноситься до сімейства Besign (накреслення nochoice). Виготівником шрифта є Besign. Завантажте Besign безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 64 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Font created by Eduardo Recife (C) 1999 |
| Сімейство | Besign |
| Накреслення | nochoice |
| Ідентифікатор | unique ID |
| Повна назва шрифта | Besign |
| Версія | you want some fries with that? |
| PostScript назва | Besign |
| Виробник | Besign |
| Розмір | 64 Kb |

Ви можете підключити шрифт Besign до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=besign);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Besign', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Besign', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Besign!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Beurk »