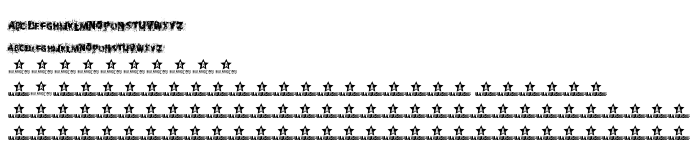
На цій сторінці Ви можете завантажити шрифт Black Oak версії 0.01, який відноситься до сімейства Black Oak (накреслення Regular). Виготівником шрифта є Black-Oak-. Дизайнер - Billy Argel (для зв'язку використовуйте наступну адресу: http://billyargel.blogspot.com). Завантажте Black Oak безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 768 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Сімейство | Black Oak |
| Накреслення | Regular |
| Ідентифікатор | BillyArgel: Black Oak : 2008 |
| Повна назва шрифта | Black Oak |
| Версія | 0.01 |
| PostScript назва | BlackOak |
| Виробник | Black-Oak- |
| Розмір | 768 Kb |
| Торгова марка | Black Oak is a trademark of Billy Argel. |
| Дизайнер | Billy Argel |
| URL дизайнера | http://billyargel.blogspot.com |
| URL постачальника | http://billyargel.blogspot.com |
| Описання | Copyright (c) 2008 by . All rights reserved. |
| Описання ліцензії | prohibited the distribution and/or comercial use. this font is a demo version. black oak by Billy Argel fonts. more info. contact [email protected] |
| URL ліцензії | http://billyargel.blogspot.com |

Ви можете підключити шрифт Black Oak до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=black-oak-" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=black-oak-);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Black Oak ', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=black-oak-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Black Oak ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Black Oak !</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: