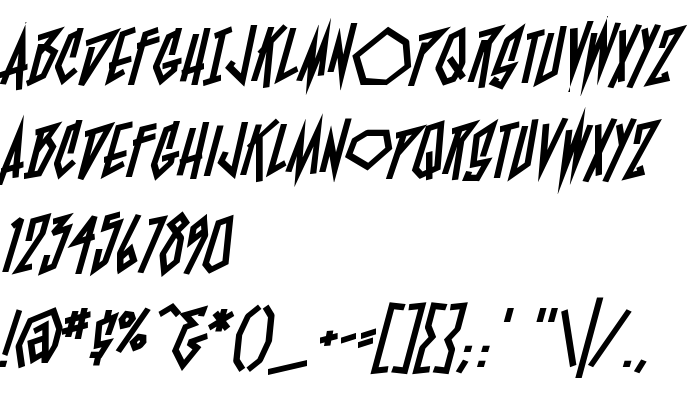
На цій сторінці Ви можете завантажити шрифт BlamBlamHeavyBB версії Version 1.000, який відноситься до сімейства BlamBlam Heavy BB (накреслення Regular). Виготівником шрифта є BlamBlamHeavyBB. Дизайнер - Nate Piekos (для зв'язку використовуйте наступну адресу: http://www.blambot.com). Завантажте BlamBlamHeavyBB безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 12 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Сімейство | BlamBlam Heavy BB |
| Накреслення | Regular |
| Ідентифікатор | NatePiekos.Blambot.com: BlamBlam Heavy BB : 2006 |
| Повна назва шрифта | BlamBlamHeavyBB |
| Версія | Version 1.000 |
| PostScript назва | BlamBlamHeavyBB |
| Виробник | BlamBlamHeavyBB |
| Розмір | 12 Kb |
| Торгова марка | BlamBlam Heavy BB is a trademark of Nate Piekos. Blambot.com. |
| Дизайнер | Nate Piekos |
| URL дизайнера | http://www.blambot.com |
| Описання | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL ліцензії | http://www.blambot.com/license.shtml |

Ви можете підключити шрифт BlamBlamHeavyBB до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=blamblamheavybb" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=blamblamheavybb);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'BlamBlamHeavyBB', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=blamblamheavybb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BlamBlamHeavyBB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BlamBlamHeavyBB!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: