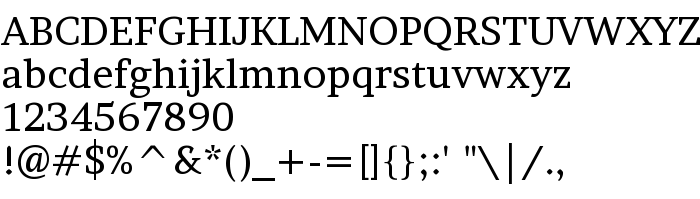
На цій сторінці Ви можете завантажити шрифт Brawler версії 1.000, який відноситься до сімейства Brawler (накреслення Regular). Виготівником шрифта є Oleg Frolov | Cyreal. Дизайнер - Oleg Frolov | Cyreal (для зв'язку використовуйте наступну адресу: http://cyreal.org). Завантажте Brawler безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Brawler |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB:OTFEXPORT |
| Повна назва шрифта | Brawler |
| Версія | 1.000 |
| PostScript назва | Brawler |
| Виробник | Oleg Frolov | Cyreal |
| Розмір | 18 Kb |
| Торгова марка | Brawler is a trademark of Oleg Frolov | Cyreal. |
| Дизайнер | Oleg Frolov | Cyreal |
| URL дизайнера | http://cyreal.org |
| URL постачальника | http://cyreal.org |
| Описання ліцензії | Copyright (c) 2010, Oleg Frolov, with Reserved Font Name Brawler. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Brawler до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=brawler" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=brawler);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Brawler', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=brawler" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Brawler', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Brawler!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« BPscript
Наступний шрифт: