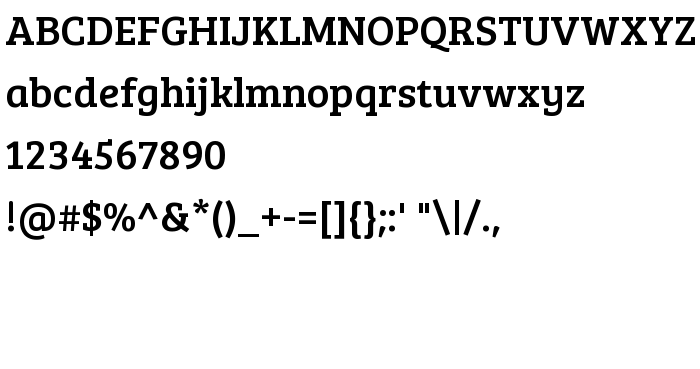
На цій сторінці Ви можете завантажити шрифт Bree Serif версії Version 1.001, який відноситься до сімейства Bree Serif (накреслення Regular). Виготівником шрифта є TypeTogether. Дизайнер - Veronika Burian, Jos (для зв'язку використовуйте наступну адресу: www.type-together.com). Завантажте Bree Serif безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph. Його розмір - всього 33 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Bree Serif |
| Накреслення | Regular |
| Ідентифікатор | TypeTogether: Bree Serif: 2011 |
| Повна назва шрифта | Bree Serif |
| Версія | Version 1.001 |
| PostScript назва | BreeSerif-Regular |
| Виробник | TypeTogether |
| Розмір | 33 Kb |
| Торгова марка | Bree Serif is a trademark of TypeTogether. |
| Дизайнер | Veronika Burian, Jos |
| URL дизайнера | www.type-together.com |
| URL постачальника | www.type-together.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Bree Serif до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=bree-serif" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=bree-serif);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Bree Serif', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=bree-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bree Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bree Serif!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Brawler
Наступний шрифт: