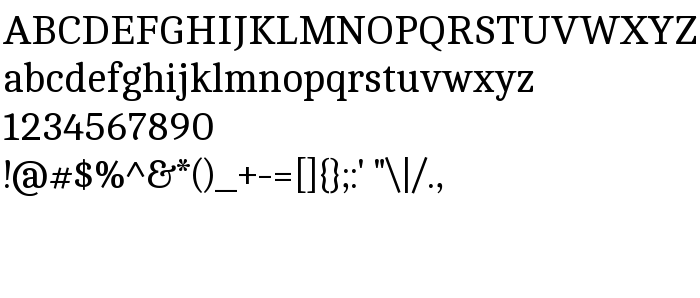
На цій сторінці Ви можете завантажити шрифт Cambo версії Version 2.001, який відноситься до сімейства Cambo (накреслення Regular). Виготівником шрифта є Carolina Giovagnoli, Andres Torresi. Дизайнер - Carolina Giovagnoli, Andres Torresi (для зв'язку використовуйте наступну адресу: http://www.huertatipografica.com.ar). Завантажте Cambo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 22 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Cambo |
| Накреслення | Regular |
| Ідентифікатор | CarolinaGiovagnoli,AndresTorresi: Cambo Regular: 2019 |
| Повна назва шрифта | Cambo |
| Версія | Version 2.001 |
| PostScript назва | Cambo-Regular |
| Виробник | Carolina Giovagnoli, Andres Torresi |
| Розмір | 22 Kb |
| Торгова марка | Cambo is a trademark of Carolina Giovagnoli and Andres Torresi |
| Дизайнер | Carolina Giovagnoli, Andres Torresi |
| URL дизайнера | http://www.huertatipografica.com.ar |
| URL постачальника | http://www.huertatipografica.com.ar |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Cambo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=cambo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Cambo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cambo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cambo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Candal »