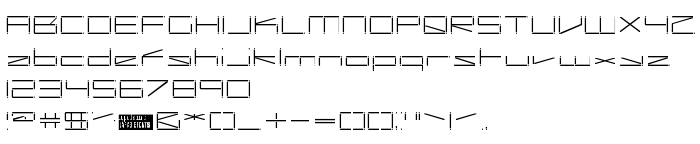
На цій сторінці Ви можете завантажити шрифт Capacitor версії Version 2.000 2004, який відноситься до сімейства Capacitor (накреслення Regular). Виготівником шрифта є Capacitor. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Capacitor безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 47 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Capacitor |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Capacitor: 1998 |
| Повна назва шрифта | Capacitor |
| Версія | Version 2.000 2004 |
| PostScript назва | Capacitor |
| Виробник | Capacitor |
| Розмір | 47 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Originally created in 1998. Accents added in 2004. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Capacitor до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=capacitor" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=capacitor);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Capacitor', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=capacitor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Capacitor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Capacitor!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: