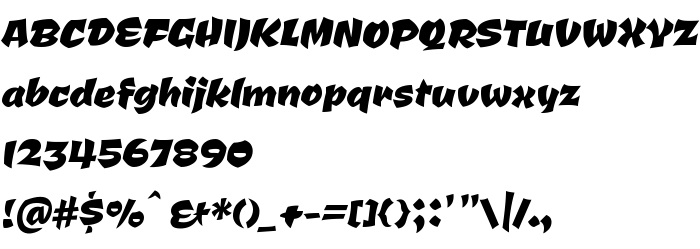
На цій сторінці Ви можете завантажити шрифт Ceviche One версії Version 1.002, який відноситься до сімейства Ceviche One (накреслення Regular). Виготівником шрифта є LatinoType Limitada. Дизайнер - Miguel Hernandez (для зв'язку використовуйте наступну адресу: www.latinotype.com). Завантажте Ceviche One безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: fantasy, scary. Його розмір - всього 29 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Ceviche One |
| Накреслення | Regular |
| Ідентифікатор | LatinoTypeLimitada: Ceviche One: 2011 |
| Повна назва шрифта | Ceviche One |
| Версія | Version 1.002 |
| PostScript назва | CevicheOne-Regular |
| Виробник | LatinoType Limitada |
| Розмір | 29 Kb |
| Торгова марка | Ceviche is a trademark of LatinoType Limitada. |
| Дизайнер | Miguel Hernandez |
| URL дизайнера | www.latinotype.com |
| URL постачальника | www.latinotype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Ceviche One до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ceviche-one" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ceviche-one);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ceviche One', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ceviche-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ceviche One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ceviche One!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: