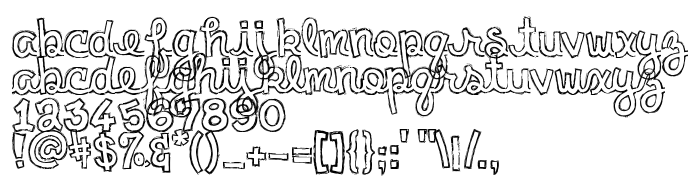
На цій сторінці Ви можете завантажити шрифт Clementine Sketch версії Version 1.00 June 19, 2008, initial release, який відноситься до сімейства Clementine Sketch (накреслення Regular). Виготівником шрифта є Clementine-Sketch. Дизайнер - Teagan White (для зв'язку використовуйте наступну адресу: http://lostsoulx44.deviantart.com). Завантажте Clementine Sketch безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 413 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface © Teagan White. . All Rights Reserved |
| Сімейство | Clementine Sketch |
| Накреслення | Regular |
| Ідентифікатор | Clementine Sketch:Version 1.00 |
| Повна назва шрифта | Clementine Sketch |
| Версія | Version 1.00 June 19, 2008, initial release |
| PostScript назва | clementinesketch |
| Виробник | Clementine-Sketch |
| Розмір | 413 Kb |
| Дизайнер | Teagan White |
| URL дизайнера | http://lostsoulx44.deviantart.com |
| Описання | This font was created using FontCreator 5.5 from High-Logic.com |

Ви можете підключити шрифт Clementine Sketch до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=clementine-sketch);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Clementine Sketch', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clementine Sketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clementine Sketch!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Toony
Наступний шрифт: