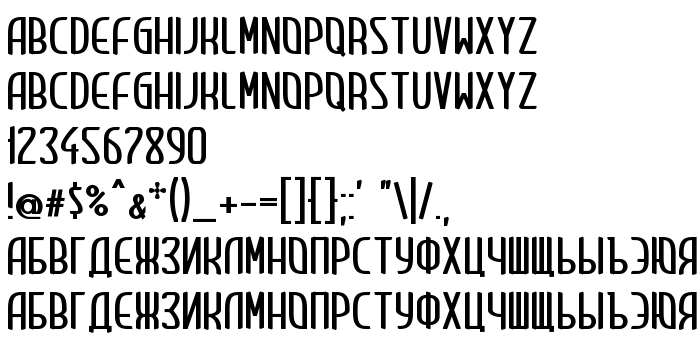
На цій сторінці Ви можете завантажити шрифт Clip Condensed версії Version 1.3; 2002, який відноситься до сімейства Clip (накреслення Condensed Regular). Виготівником шрифта є Clip--Condensed. Дизайнер - Denis A Serikov (для зв'язку використовуйте наступну адресу: denis_box@mtu-net.ru). Завантажте Clip Condensed безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Denis A Serikov 02/07/2002 17-33 denis_box@mtu-net.ru |
| Сімейство | Clip |
| Накреслення | Condensed Regular |
| Ідентифікатор | DenisASerikov: Clip Condensed: 2002 |
| Повна назва шрифта | Clip Condensed |
| Версія | Version 1.3; 2002 |
| PostScript назва | Clip-Condensed |
| Виробник | Clip--Condensed |
| Розмір | 63 Kb |
| Торгова марка | Clip Condensed is a trademark of Denis A Serikov. |
| Дизайнер | Denis A Serikov |
| URL дизайнера | denis_box@mtu-net.ru |
| Описання | Copyright (c) Denis A Serikov 02/07/2002 17-33 denis_box@mtu-net.ru All rights reserved.. |

Ви можете підключити шрифт Clip Condensed до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=clip-condensed);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Clip Condensed', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clip Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clip Condensed!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Complex »