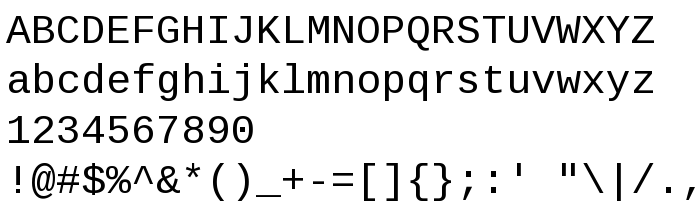
На цій сторінці Ви можете завантажити шрифт Cousine версії Version 1.00, який відноситься до сімейства Cousine (накреслення Regular). Виготівником шрифта є Ascender Corporation. Дизайнер - Steve Matteson (для зв'язку використовуйте наступну адресу: http://www.ascendercorp.com/typedesigners.html). Завантажте Cousine безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Cousine |
| Накреслення | Regular |
| Ідентифікатор | Ascender - Cousine |
| Повна назва шрифта | Cousine |
| Версія | Version 1.00 |
| PostScript назва | Cousine |
| Виробник | Ascender Corporation |
| Розмір | 43 Kb |
| Торгова марка | Cousine is a trademark of Google and may be registered in certain jurisdictions. |
| Дизайнер | Steve Matteson |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL постачальника | http://www.ascendercorp.com/ |
| Описання ліцензії | Licensed under the SIL Open Font License, Version 1.1 |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Cousine до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=cousine" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=cousine);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Cousine', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=cousine" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cousine', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cousine!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: