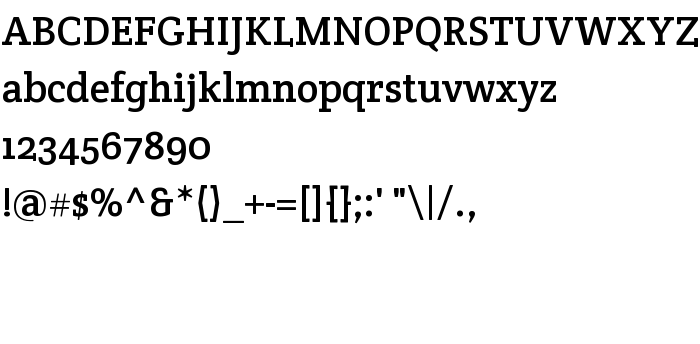
На цій сторінці Ви можете завантажити шрифт Crete Round версії Version 1.001, який відноситься до сімейства Crete Round (накреслення Regular). Виготівником шрифта є TypeTogether. Дизайнер - Veronika Burian (для зв'язку використовуйте наступну адресу: www.type-together.com). Завантажте Crete Round безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, serif, slab. Його розмір - всього 41 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Crete Round |
| Накреслення | Regular |
| Ідентифікатор | TypeTogether: Crete Round: 2011 |
| Повна назва шрифта | Crete Round |
| Версія | Version 1.001 |
| PostScript назва | CreteRound-Regular |
| Виробник | TypeTogether |
| Розмір | 41 Kb |
| Торгова марка | Crete Round is a trademark of TypeTogether. |
| Дизайнер | Veronika Burian |
| URL дизайнера | www.type-together.com |
| URL постачальника | www.type-together.com/Crete |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Crete Round до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=crete-round" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=crete-round);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Crete Round', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=crete-round" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Crete Round', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Crete Round!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: