На цій сторінці Ви можете завантажити шрифт crystal-lightning Regular версії Version 1.0, який відноситься до сімейства crystal-lightning (накреслення Regular). Виготівником шрифта є crystal-lightning-Regular. Дизайнер - tyu78eddy (для зв'язку використовуйте наступну адресу: http://fontstruct.fontshop.com/fontstructions/show/30702). Завантажте crystal-lightning Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 432 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright tyu78eddy 2008 |
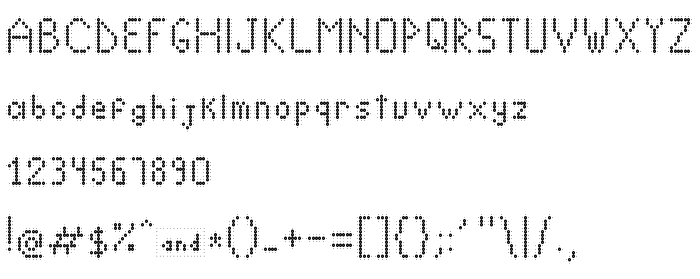
| Сімейство | crystal-lightning |
| Накреслення | Regular |
| Ідентифікатор | FontStruct crystal-lightning |
| Повна назва шрифта | crystal-lightning Regular |
| Версія | Version 1.0 |
| PostScript назва | crystal-lightning |
| Виробник | crystal-lightning-Regular |
| Розмір | 432 Kb |
| Торгова марка | FontStruct is a trademark of FSI FontShop International GmbH |
| Дизайнер | tyu78eddy |
| URL дизайнера | http://fontstruct.fontshop.com/fontstructions/show/30702 |
| URL постачальника | http://www.fontshop.com |
| Описання | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Описання ліцензії | Creative Commons Attribution Non-commercial No Derivatives |
| URL ліцензії | http://creativecommons.org/licenses/by-nc-nd/3.0/ |

Ви можете підключити шрифт crystal-lightning Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=crystal-lightning-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=crystal-lightning-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'crystal-lightning Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=crystal-lightning-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'crystal-lightning Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with crystal-lightning Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« ZX81
Наступний шрифт: