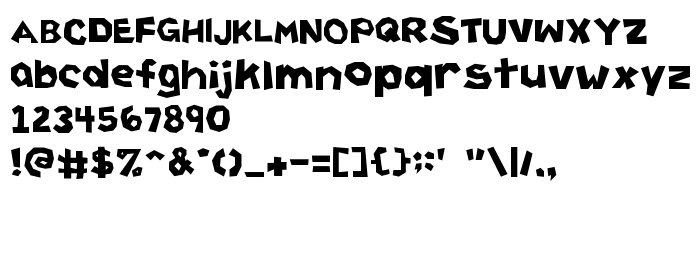
На цій сторінці Ви можете завантажити шрифт Cutting Corners версії 1999; 1.2 www.stimuleyefonts.com, який відноситься до сімейства Cutting Corners (накреслення Regular). Виготівником шрифта є Cutting-Corners. Завантажте Cutting Corners безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти для графіті. Його розмір - всього 13 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) StimulEye Fonts, 1999. All rights reserved. |
| Сімейство | Cutting Corners |
| Накреслення | Regular |
| Ідентифікатор | StimulEyeFonts: Cutting Corners: 1999 |
| Повна назва шрифта | Cutting Corners |
| Версія | 1999; 1.2 www.stimuleyefonts.com |
| PostScript назва | CuttingCorners |
| Виробник | Cutting-Corners |
| Розмір | 13 Kb |
| Описання | StimulEye Fonts http://www.stimuleyefonts.com [email protected] |

Ви можете підключити шрифт Cutting Corners до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=cutting-corners);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Cutting Corners', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cutting Corners', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cutting Corners!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Negatori »