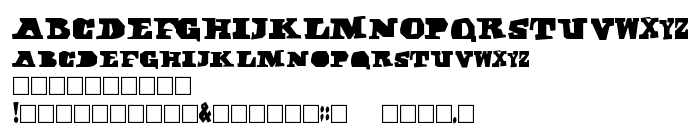
На цій сторінці Ви можете завантажити шрифт DarkBlack версії 1.0 Mon Mar 06 03:18:58 1995, який відноситься до сімейства DarkBlack (накреслення Normal). Виготівником шрифта є DarkBlack. Завантажте DarkBlack безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 14 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1995 by Ronald Sansone - SANS1 Studios - Email: [email protected] Fax:203-226-3565 |
| Сімейство | DarkBlack |
| Накреслення | Normal |
| Ідентифікатор | Alts:DarkBlack |
| Повна назва шрифта | DarkBlack |
| Версія | 1.0 Mon Mar 06 03:18:58 1995 |
| PostScript назва | DarkBlack |
| Виробник | DarkBlack |
| Розмір | 14 Kb |

Ви можете підключити шрифт DarkBlack до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=darkblack" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=darkblack);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DarkBlack', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=darkblack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DarkBlack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DarkBlack!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Uneek
Наступний шрифт: