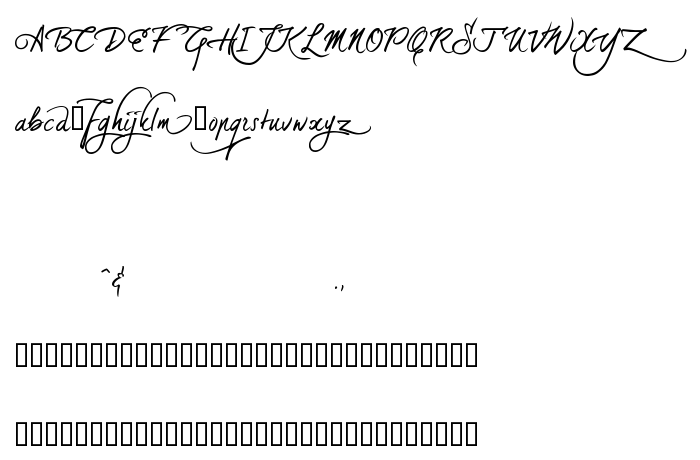
На цій сторінці Ви можете завантажити шрифт dearJoe 5 alternatives версії Macromedia Fontographer 4.1 31-10-2007, який відноситься до сімейства dearJoe 5 alternatives (накреслення Regular). Виготівником шрифта є dearJoe-5-alternatives. Дизайнер - J O E B O B graphics - J. van der Ham (для зв'язку використовуйте наступну адресу: www.joebob.nl). Завантажте dearJoe 5 alternatives безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 51 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ® J O E B O B graphics 2007 - www.joebob.nl - J. vd Ham |
| Сімейство | dearJoe 5 alternatives |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 dearJoe 5 alternatives |
| Повна назва шрифта | dearJoe 5 alternatives |
| Версія | Macromedia Fontographer 4.1 31-10-2007 |
| PostScript назва | DearJoe5alternatives |
| Виробник | dearJoe-5-alternatives |
| Розмір | 51 Kb |
| Дизайнер | J O E B O B graphics - J. van der Ham |
| URL дизайнера | www.joebob.nl |
| URL постачальника | myfonts.com |

Ви можете підключити шрифт dearJoe 5 alternatives до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'dearJoe 5 alternatives', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dearjoe-5-alternatives" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'dearJoe 5 alternatives', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with dearJoe 5 alternatives!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: