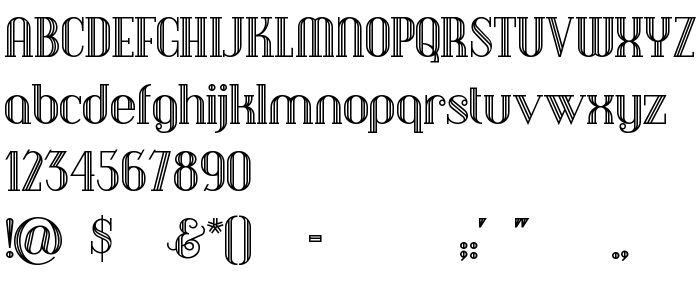
На цій сторінці Ви можете завантажити шрифт DebonairInline версії Converted from e:\nickfo~1\pcttf\DEI_____.TF1 by ALLTYPE, який відноситься до сімейства DebonairInline (накреслення Regular). Виготівником шрифта є DebonairInline. Завантажте DebonairInline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, контурні шрифти, латинські шрифти. Його розмір - всього 90 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | DebonairInline |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:DebonairInline Regular:ATECH |
| Повна назва шрифта | DebonairInline |
| Версія | Converted from e:\nickfo~1\pcttf\DEI_____.TF1 by ALLTYPE |
| PostScript назва | DebonairInline |
| Виробник | DebonairInline |
| Розмір | 90 Kb |

Ви можете підключити шрифт DebonairInline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=debonairinline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=debonairinline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DebonairInline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=debonairinline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DebonairInline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DebonairInline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: