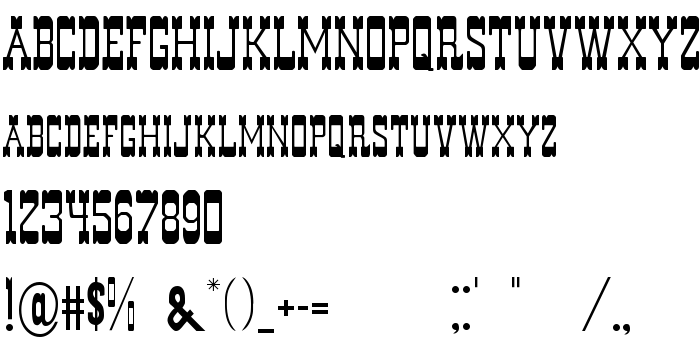
На цій сторінці Ви можете завантажити шрифт Decree Art One версії Version 1.000 2005 initial release, який відноситься до сімейства Decree Art One (накреслення Regular). Виготівником шрифта є Decree-Art-One. Дизайнер - Ivan D Zeifert (для зв'язку використовуйте наступну адресу: http://www.gliphmaker.com). Завантажте Decree Art One безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 94 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Ivan Zeifert works, 2005. All rights reserved. |
| Сімейство | Decree Art One |
| Накреслення | Regular |
| Ідентифікатор | IvanZeifertworks: Decree Art: 2005 |
| Повна назва шрифта | Decree Art One |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | DecreeArtOne |
| Виробник | Decree-Art-One |
| Розмір | 94 Kb |
| Торгова марка | Decree Art One is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| URL постачальника | http://www.gliphmaker.com |

Ви можете підключити шрифт Decree Art One до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=decree-art-one" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=decree-art-one);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Decree Art One', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=decree-art-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Decree Art One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Decree Art One!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: