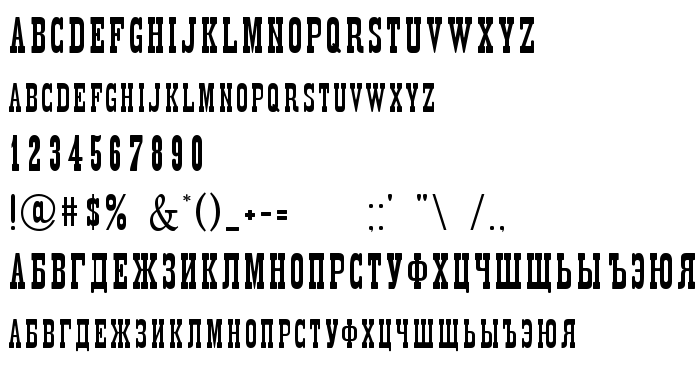
На цій сторінці Ви можете завантажити шрифт Decree Narrow версії Version 1.000 2005 initial release, який відноситься до сімейства Decree Narrow (накреслення Thin). Виготівником шрифта є Decree-Narrow. Дизайнер - Ivan D Zeifert (для зв'язку використовуйте наступну адресу: http://www.gliphmaker.com). Завантажте Decree Narrow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 88 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Ivan Zeifert works, 2005. All rights reserved. |
| Сімейство | Decree Narrow |
| Накреслення | Thin |
| Ідентифікатор | IvanZeifertworks: Decree Narrow: 2005 |
| Повна назва шрифта | Decree Narrow |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | DecreeNarrow |
| Виробник | Decree-Narrow |
| Розмір | 88 Kb |
| Торгова марка | Decree Narrow is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| URL постачальника | http://www.gliphmaker.com |

Ви можете підключити шрифт Decree Narrow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=decree-narrow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=decree-narrow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Decree Narrow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=decree-narrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Decree Narrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Decree Narrow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Arkhive
Наступний шрифт: