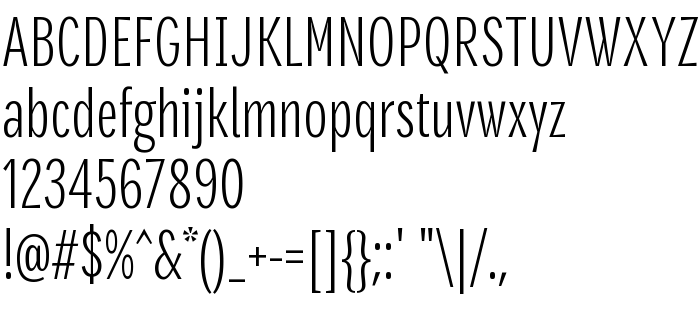
На цій сторінці Ви можете завантажити шрифт Densia Sans версії Version 1.000, який відноситься до сімейства Densia Sans (накреслення Regular). Виготівником шрифта є Harbor Type. Дизайнер - Henrique Beier (для зв'язку використовуйте наступну адресу: http://www.harbortype.com/). Завантажте Densia Sans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: condensed, некарбовані шрифти. Його розмір - всього 68 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Densia Sans |
| Накреслення | Regular |
| Ідентифікатор | HarborType: Densia Sans: 2014 |
| Повна назва шрифта | Densia Sans |
| Версія | Version 1.000 |
| PostScript назва | DensiaSans |
| Виробник | Harbor Type |
| Розмір | 68 Kb |
| Торгова марка | Densia Sans is a trademark of Harbor Type. |
| Дизайнер | Henrique Beier |
| URL дизайнера | http://www.harbortype.com/ |
| URL постачальника | http://www.harbortype.com/ |
| Описання ліцензії | You may use this font in personal and commercial projects. You may not redestribute this font nor modify it for redestribution. |
| URL ліцензії | http://www.harbortype.com/densia-sans/ |

Ви можете підключити шрифт Densia Sans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=densia-sans);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Densia Sans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densia Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densia Sans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: