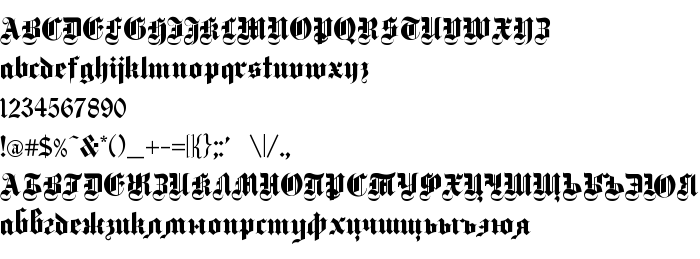
На цій сторінці Ви можете завантажити шрифт Deutsch Gothic версії Version 0.000 2006 initial release, який відноситься до сімейства Deutsch Gothic (накреслення Regular). Виготівником шрифта є Deutsch-Gothic. Дизайнер - Anatole & Alexandra Gophmann (для зв'язку використовуйте наступну адресу: [email protected] (Anatole) [email protected] (Alexandra)). Завантажте Deutsch Gothic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: historical, medieval, готичні шрифти. Його розмір - всього 62 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Сімейство | Deutsch Gothic |
| Накреслення | Regular |
| Ідентифікатор | Anatole&AlexandraGophmann: Deutsch Gothic: 2006 |
| Повна назва шрифта | Deutsch Gothic |
| Версія | Version 0.000 2006 initial release |
| PostScript назва | DeutschGothic |
| Виробник | Deutsch-Gothic |
| Розмір | 62 Kb |
| Торгова марка | Deutsch Gothic is a trademark of Anatole & Alexandra Gophmann. |
| Дизайнер | Anatole & Alexandra Gophmann |
| URL дизайнера | [email protected] (Anatole) [email protected] (Alexandra) |

Ви можете підключити шрифт Deutsch Gothic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=deutsch-gothic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Deutsch Gothic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Deutsch Gothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Deutsch Gothic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: