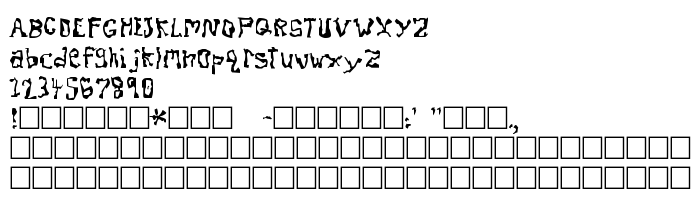
На цій сторінці Ви можете завантажити шрифт Dissonant версії 1.0 Sun Mar 10 18:23:43 1996, який відноситься до сімейства Dissonant (накреслення Fractured). Виготівником шрифта є Dissonant. Дизайнер - Tom Murphy 7 (для зв'язку використовуйте наступну адресу: http://members.aol.com/imightbetm/). Завантажте Dissonant безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, страшні шрифти. Його розмір - всього 30 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | By Tom Murphy ([email protected]). http://members.aol.com/imightbetm |
| Сімейство | Dissonant |
| Накреслення | Fractured |
| Ідентифікатор | Frog:Dissonant Fractured |
| Повна назва шрифта | Dissonant |
| Версія | 1.0 Sun Mar 10 18:23:43 1996 |
| PostScript назва | Dissonant-Fractured |
| Виробник | Dissonant |
| Розмір | 30 Kb |
| Дизайнер | Tom Murphy 7 |
| URL дизайнера | http://members.aol.com/imightbetm/ |
| URL постачальника | http://members.aol.com/vroomfonde/ttf/ |
| Описання | Created by Tom Murphy 7. This is a sharp and broken font -- dissonance... Just look at it. [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| Описання ліцензії | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font for commercial purposes provided you notify the designer ([email protected]) and provide him with a free sample of the associated product, where appropriate. Your conscience gets to decide what is appropriate. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL ліцензії | http://members.aol.com/vroomfonde/legal.html |

Ви можете підключити шрифт Dissonant до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dissonant" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dissonant);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dissonant', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dissonant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dissonant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dissonant!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Germs »