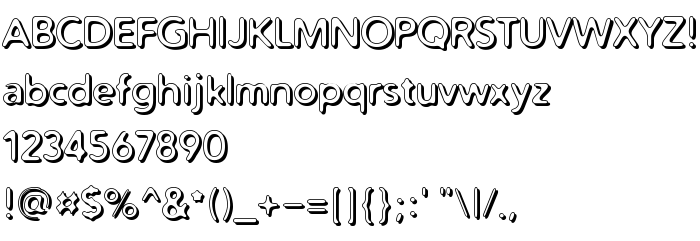
На цій сторінці Ви можете завантажити шрифт Distro Bev версії 1.2, який відноситься до сімейства Distro Bev (накреслення Regular). Виготівником шрифта є Distro-Bev. Дизайнер - Peter Ramsey & Apostrophe (для зв'язку використовуйте наступну адресу: www.swordfishdesign.co.uk). Завантажте Distro Bev безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 80 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |
| Сімейство | Distro Bev |
| Накреслення | Regular |
| Ідентифікатор | Distro Bev: 2001 |
| Повна назва шрифта | Distro Bev |
| Версія | 1.2 |
| PostScript назва | DistroBev |
| Виробник | Distro-Bev |
| Розмір | 80 Kb |
| Торгова марка | Distro is a viciously guarded trademark |
| Дизайнер | Peter Ramsey & Apostrophe |
| URL дизайнера | www.swordfishdesign.co.uk |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 2001, Peter Ramsey & Apostrophic Lab. All rights reserved. For more works by the designers visit www.apostrophiclab.com |

Ви можете підключити шрифт Distro Bev до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=distro-bev);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Distro Bev', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=distro-bev" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distro Bev', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distro Bev!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: