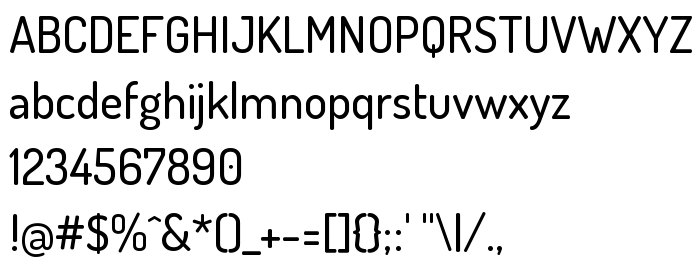
На цій сторінці Ви можете завантажити шрифт Dosis Medium версії Version 1.007, який відноситься до сімейства Dosis (накреслення Medium). Виготівником шрифта є Edgar Tolentino, Pablo Impallari, Igino Marini. Дизайнер - Edgar Tolentino, Pablo Impallari, Igino Marini (для зв'язку використовуйте наступну адресу: www.impallari.com). Завантажте Dosis Medium безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: condensed, headings, paragraph. Його розмір - всього 58 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Dosis |
| Накреслення | Medium |
| Ідентифікатор | EdgarTolentino,PabloImpallari,IginoMarini: Dosis Medium: 2011 |
| Повна назва шрифта | Dosis Medium |
| Версія | Version 1.007 |
| PostScript назва | Dosis-Medium |
| Виробник | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Розмір | 58 Kb |
| Торгова марка | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Дизайнер | Edgar Tolentino, Pablo Impallari, Igino Marini |
| URL дизайнера | www.impallari.com |
| URL постачальника | www.impallari.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Dosis Medium до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dosis-medium" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dosis-medium);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dosis Medium', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dosis-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis Medium!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Dosis »