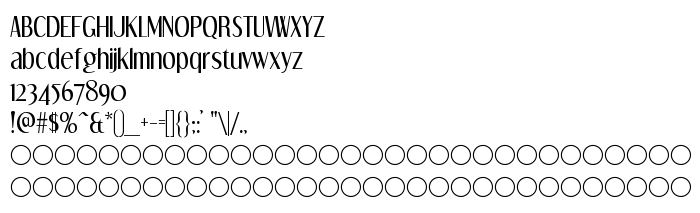
На цій сторінці Ви можете завантажити шрифт Dream Orphans версії Version 3.000 2005 initial release, який відноситься до сімейства Dream Orphans (накреслення Regular). Виготівником шрифта є Dream-Orphans. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Dream Orphans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, некарбовані шрифти. Його розмір - всього 65 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Dream Orphans |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Dream Orphans: 2005 |
| Повна назва шрифта | Dream Orphans |
| Версія | Version 3.000 2005 initial release |
| PostScript назва | DreamOrphans |
| Виробник | Dream-Orphans |
| Розмір | 65 Kb |
| Торгова марка | Dream Orphans is a trademark of Ray Larabie. |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Updated in Feb 2006. |

Ви можете підключити шрифт Dream Orphans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dream-orphans);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dream Orphans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.