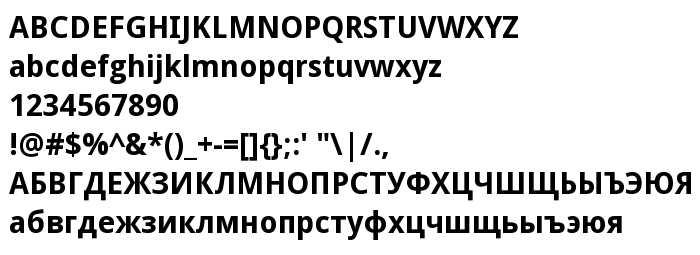
На цій сторінці Ви можете завантажити шрифт Droid Sans Bold версії Version 1.00 build 112, який відноситься до сімейства Droid Sans (накреслення Bold). Виготівником шрифта є Droid-Sans-Bold. Завантажте Droid Sans Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, humanist, paragraph. Його розмір - всього 187 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Digitized data copyright © 2007, Google Corporation. |
| Сімейство | Droid Sans |
| Накреслення | Bold |
| Ідентифікатор | Ascender - Droid Sans Bold |
| Повна назва шрифта | Droid Sans Bold |
| Версія | Version 1.00 build 112 |
| PostScript назва | DroidSans-Bold |
| Виробник | Droid-Sans-Bold |
| Розмір | 187 Kb |
| Торгова марка | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL постачальника | http://www.ascendercorp.com/ |
| Описання | Droid Sans is a humanist sans serif typeface designed for user interfaces and electronic communication. |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Droid Sans Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=droid-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=droid-sans-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Droid Sans Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=droid-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid Sans Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: