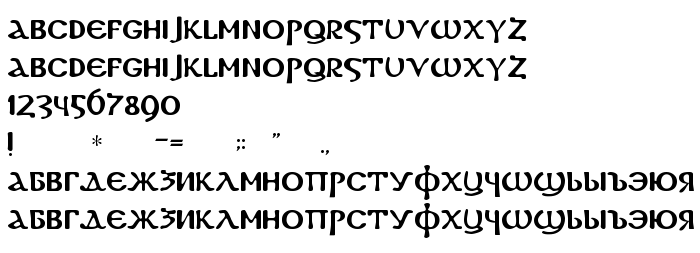
На цій сторінці Ви можете завантажити шрифт DS Coptic версії Version 1.0; 2000; initial release, який відноситься до сімейства DS Coptic (накреслення Regular). Виготівником шрифта є DS-Coptic. Дизайнер - Dubina Nikolay (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Coptic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 111 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Сімейство | DS Coptic |
| Накреслення | Regular |
| Ідентифікатор | DubinaNikolay/D-Studio(Moscow): DS Coptic: 2000 |
| Повна назва шрифта | DS Coptic |
| Версія | Version 1.0; 2000; initial release |
| PostScript назва | DSCoptic |
| Виробник | DS-Coptic |
| Розмір | 111 Kb |
| Торгова марка | DS Coptic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Imitation tracing the coptic letter |

Ви можете підключити шрифт DS Coptic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-coptic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-coptic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Coptic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-coptic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Coptic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Coptic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: