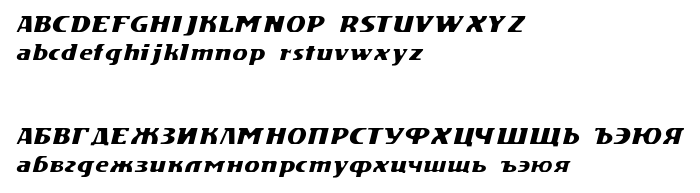
На цій сторінці Ви можете завантажити шрифт DS Motion Demo Italic версії Version 1.0; 2000; initial release, який відноситься до сімейства DS Motion Demo (накреслення Italic). Виготівником шрифта є DS-Motion-Demo-Italic. Дизайнер - Dubina Nikolay / D-Studio (Moscow) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS Motion Demo Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Сімейство | DS Motion Demo |
| Накреслення | Italic |
| Ідентифікатор | DubinaNikolay/D-Studio(Moscow): DS Motion Demo Italic: 2000 |
| Повна назва шрифта | DS Motion Demo Italic |
| Версія | Version 1.0; 2000; initial release |
| PostScript назва | DSMotionDemo-Italic |
| Виробник | DS-Motion-Demo-Italic |
| Розмір | 57 Kb |
| Торгова марка | DS Motion Demo Italic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay / D-Studio (Moscow) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | :o) |

Ви можете підключити шрифт DS Motion Demo Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-motion-demo-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Motion Demo Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Motion Demo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Motion Demo Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: