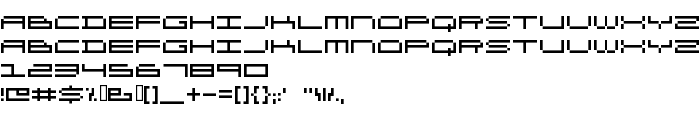
На цій сторінці Ви можете завантажити шрифт DS OlymPix версії Version 1.0; 2001; initial release, який відноситься до сімейства DS OlymPix (накреслення Regular). Виготівником шрифта є DS-OlymPix. Дизайнер - Dubina Nikolay | D-Studio (Moscow) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте DS OlymPix безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 106 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2001. All rights reserved. |
| Сімейство | DS OlymPix |
| Накреслення | Regular |
| Ідентифікатор | DubinaNikolay|D-Studio(Moscow): DS OlymPix: 2001 |
| Повна назва шрифта | DS OlymPix |
| Версія | Version 1.0; 2001; initial release |
| PostScript назва | DSOlymPix |
| Виробник | DS-OlymPix |
| Розмір | 106 Kb |
| Торгова марка | DS OlymPix is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay | D-Studio (Moscow) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Pixel font |

Ви можете підключити шрифт DS OlymPix до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-olympix" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-olympix);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS OlymPix', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-olympix" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS OlymPix', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS OlymPix!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: